Data Browser query: start from an existing query
Access saved queries
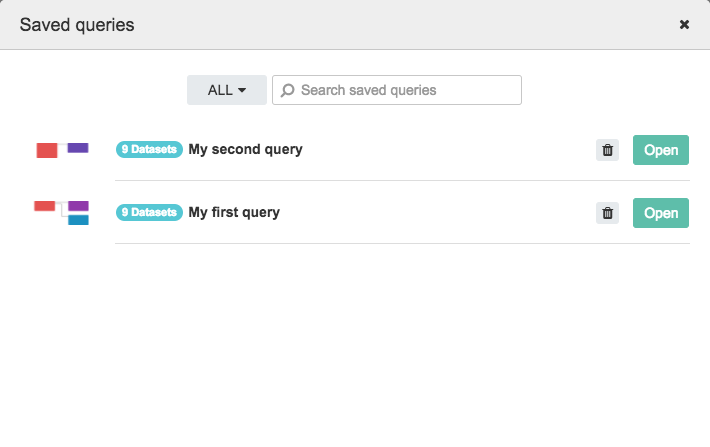
In the Data Browser, access your saved queries by selecting Open existing from the Queries drop-down menu, as shown below.

Search
Use the search box to search for specific queries by name.
Switch dataset
Queries are sorted by dataset. Toggle between queries from each dataset or opt to view all saved queries by clicking the dataset name next to the search box.
Open saved query
To access a saved query, click Open next to its name. For example, clicking on Open next to My first CCLE query will open that saved query on the Data Browser Canvas.
Updated 2 months ago
